第12 屆iT邦幫忙鐵人賽系列文章 (Day20)
在上一篇我們儲存報名表單後,也有一併打使用者的ID儲存起來,透過這個ID,我們就能發送一些主動的推播訊息
[ ] 準備 Line Chatbot 的 Access Tokne
[ ] 準備要發送的 UserId (可以從接收到的訊息及Liff App 取得使用者ID)
新增一個 .NET Core Console專案來發送

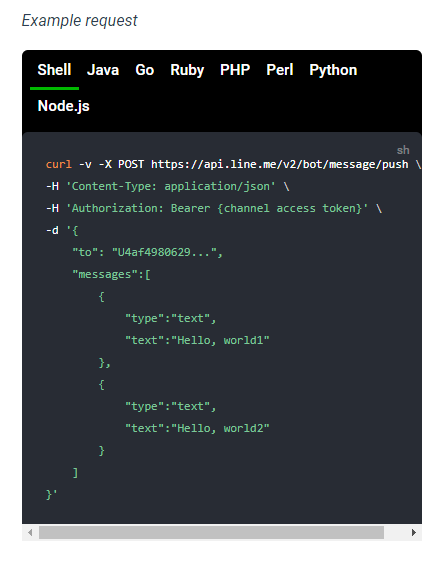
官方的 Shell 範例

一樣丟到 Curl To C# 做轉換,並做格式修改
當然 Push Message 也支援各種前面介紹的格式,此篇就不再多做介紹了,可以參考本系列文的各種訊息格式教學
static async System.Threading.Tasks.Task Main(string[] args)
{
using (var httpClient = new HttpClient())
{
using (var request = new HttpRequestMessage(new HttpMethod("POST"), "https://api.line.me/v2/bot/message/multicast"))
{
request.Headers.TryAddWithoutValidation("Authorization", $"Bearer <Your Access Token>");
PushMessage req = new PushMessage();
req.to = new List<string>()
{
"<User Id>"
};
req.messages = new List<Message>()
{
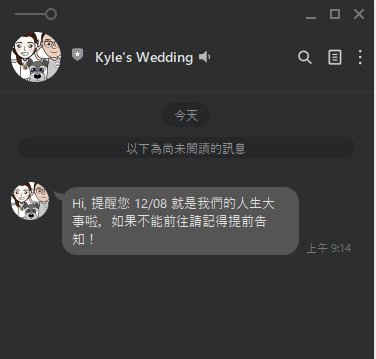
new Message(){ type = "text", text = "Hi, 提醒您 12/08 就是我們的人生大事啦,如果不能前往請記得提前告知!" }
};
var postJson = JsonConvert.SerializeObject(req, new JsonSerializerSettings
{
NullValueHandling = NullValueHandling.Ignore,
ContractResolver = new DefaultContractResolver
{
NamingStrategy = new CamelCaseNamingStrategy()
}
});
request.Content = new StringContent(postJson);
request.Content.Headers.ContentType = MediaTypeHeaderValue.Parse("application/json");
var response = await httpClient.SendAsync(request);
var result = await response.Content.ReadAsStringAsync();
}
}
}
PushMessage.cs
public class PushMessage
{
public List<string> to { get; set; }
public List<Message> messages { get; set; } = new List<Message>();
}
public class Message
{
public string type { get; set; }
public string text { get; set; }
}

要注意的是,Push Message 依據不同的方案是要收費的,詳細可以看這篇的Line@ 收費計算機
LINE 2.0 收費計算機:收費試算、推薦方案一按即知
*LINE官方宣佈LINE@生活圈,將在 2020 年 3 月 1 日起,全面調整為三個方案:輕用量、中用量、高用量。其中最大差異的就是,訊息用量將不再吃到飽 ,每個方案都有訊息量的限制,超過訊息量,每則將收取 0.2~0.01…*blog.omnichat.ai
本篇文章同步發佈於我的 Medium 如果這篇文章對你有幫助,就大力追蹤和拍手鼓掌下去吧 !!
